自分がConoha WingのドメインでWordpressのWEBアプリ開発をした手順をまとめます。
固定ページでのWEBアプリ作成
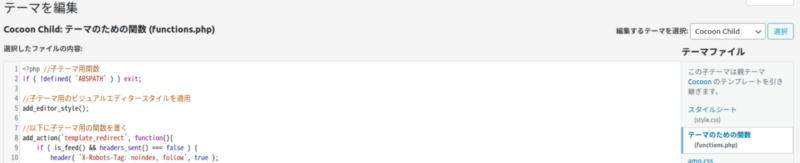
ヘッダーの文字サイズや色など、ブログの外観をカスタマイズする場合にはCSSを編集し、WEBアプリを作成する際にはPHPを編集します。WordPressの外観>テーマエディターを選択すると上図のようなテーマ編集画面になります。
WEBアプリ作成の手順概要
テーマのための関数(functions.php)にWEBアプリの内容を入力し、それが指定した固定ページでのみ反映されるようにすることでWEBアプリを作成することができます。流れとしては新規固定ページを作成してスラッグ(ページ固有の識別子)の名前を設定して、functions.phpにWEBアプリのプログラムを記入します。WEBアプリのプログラムは指定したスラッグでのみ反映するようにif文で指定して完了です。「Inoma Create」というサイトがわかりやすかったので参考にしてください。
functions.phpのコード
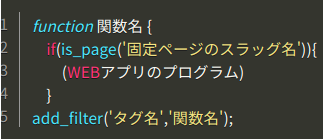
functions.phpのコードは以下のようになります。日本語の部分を自分のサイト用に書き換えてください。「is_page(‘固定ページのスラッグ名’)」によって、指定したスラッグ名のページでのみプログラムが動作します。関数を実行するためには「add_filter(‘タグ名’,’関数名’);」を加える必要があります。(よく似たものに「add_action」がありますが、WEBアプリで結果を出力する場合には「add_filter」を用います。)
function 関数名 {
if(is_page('固定ページのスラッグ名')){
(WEBアプリのプログラム)
}
add_filter('タグ名','関数名');functions.php編集時の注意
PHPコードを作成するのが初めての方は、
- PHPコード最後にセミコロン「;」を入れること、
- PHPコードの前後には<?php、 ?>をそれぞれ挿入すること
に気をつけてください。(ex. <?php echo “Hello, World!”; ?>)
functions.phpファイルでエラーがあるとサイトが上手く表示されない可能性があるので編集の前にバックアップを取ることをお勧めします。また、テーマの編集ではCocoonではなくCocoon Child(Cocoonの子テーマ)を編集します。
PHPファイルを読み込ませる設定
私は上記の方法で固定ページでのWEBアプリ作成が可能なことを確認しましたが、その際に2つ問題が生じました。
- functions.phpに書き続けると、WEBアプリが増えたときに管理が大変
- 固定ページで作成しているので、通常の投稿記事のように表示できない
上記を解決するため、WEBアプリ用のPHPファイルを個別に作成してそれをfunctions.phpで参照する方法を調べました。
functions.phpショートコード編集
以下のコードをfunctions.phpに記載すれば、functions.phpと同じディレクトリ(フォルダ)にあるPHPファイルを読み込むことができます。PHPファイルの読み込み方法は多くのサイトで紹介されており、以下は株式会社bridgeのコードを参考にしました。
//PHPファイルの呼び出し
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');投稿記事でPHPファイルを実行するための設定
WEBアプリのPHPファイルが「test.php」の場合、投稿記事本文に「myphp file=’test’」と記載すれば投稿記事でプログラムが読み込まれます。なお、PHPファイルの呼び出しコードで”/$file.php”としているので、functions.phpと同じディレクトリに「test.php」を置く必要があります。
ConoHa Wing画面でのPHPファイルの場所
以下ではConoHa Wingの画面でfunctions.phpがある場所を示します。WordPressの外観>テーマエディターでテーマファイル(functions.phpなど)を見ることができますが、ここにファイルを直接追加できなくて手間取りました。
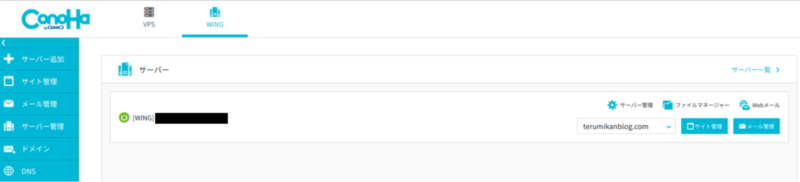
functions.phpのファイルはドメインを取得したConoHa Wingのサーバーの中にあります。
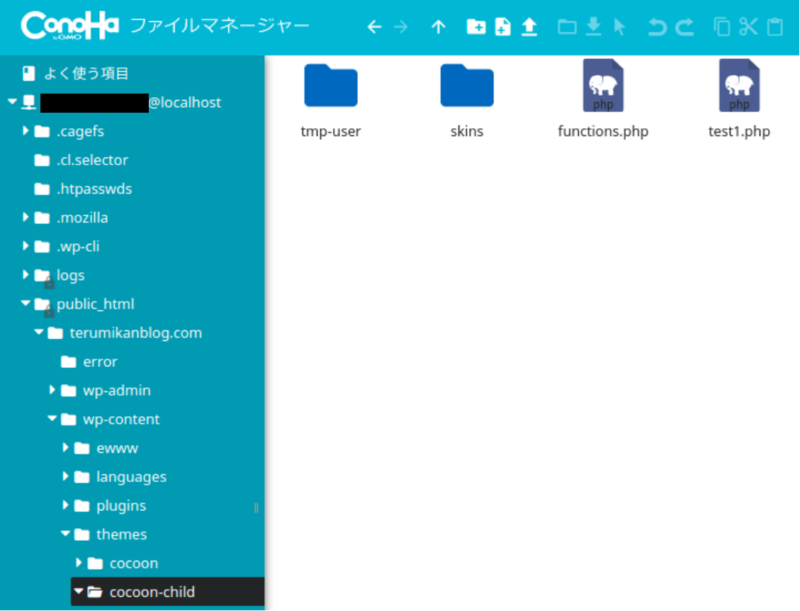
ConoHa Wingのファイルマネージャーを開いて、ブログ名(当サイトではterumikanblog.com)>wp-content>themes>cocoon-childのディレクトリ内部にfunctions.phpがあります。ここにWEBアプリ用のPHPファイルを置いてください(ex.写真のtest1.php)。
PHPファイルを読み込むテスト
私は今回紹介した手順で区切り文字変換のプログラムを作成しました。ただし、最初は簡単なプログラムを用いてPHPファイルを読み込めるかのテストから行いました。用いたプログラムを載せておきます。
PHPファイル読み込み
現在のディレクトリを表示するコードです。
<?php
echo __DIR__;
?>if文や数値代入実行
scoreに1を代入しておき、score>0なので’success’と表示するプログラム。
<?php
$score=1;
if ($score > 0){
echo 'success';
}
?>上記プログラムを実行した結果↓
successまとめ
WordPressでPHPを用いたWEBアプリ開発をする手順をまとめました。まずは簡単なプログラム作成から調整してみてください。







コメント